Web App Designers Ui Kits Free
UI design pattern tips: the single-page web app
Once someone starts using your website or web application, they need to know where to go and how to get there at any point. If they can't navigate through your your application easily, you'll quickly lose them. Thus, designing effective navigation in your web application is crucial.
In this series for Creative Bloq, Chris Bank of UXPin, the UX design app, discusses the importance of navigation design patterns and details examples from some of the hottest websites and web apps today.
For more examples of web design patterns, download UXPin's free e-book, Web UI Design Patterns 2014.
The problem
The user wants a central place to view or take actions on most or all content so they don't have to waste time navigating between pages.
The solution
Use modern web development techniques to build a single-page app that doesn't need to reload itself as the user browses through it. This pattern is more of a complete restructuring of how the web works rather than something you can hack into your app afterwards.
In a way, the page in a single-page app isn't really a page in the traditional web sense, rather it's more of a particular data view. Single-page web apps load asynchronously (using Ajax), in that they perform instantly without the user having to wait for separate pages to load between operations.
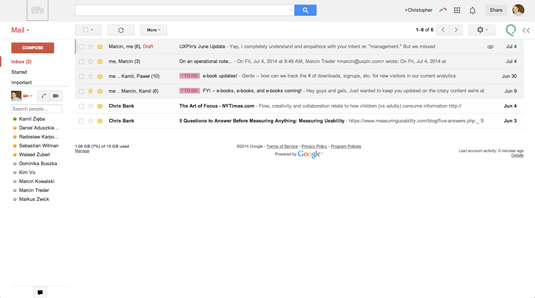
Gmail is a good example of a single-page app that integrates multiple actions into a single 'page'. The trend of single-page designs is a less-hardcore implementation of this UI pattern, where all content can be accessed on the same page. This makes browsing much faster and responsive, blurring the line between desktop and web apps.

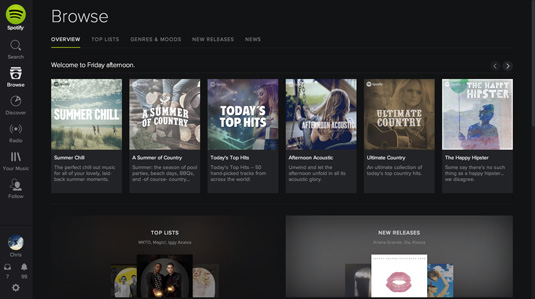
For web apps like Spotify, the single-page app pattern becomes essential when you consider that the user might play music in the background but also browse through more music at the same time; having a single-page app eliminates the need for a page reload, so the music can keep playing.

One consideration you'll need to make when implementing a single-page app is the URL structure. Because content is loaded dynamically using JavaScript, URLs can become useless and accessing a particular view can become impossible if not done right.
Web apps like Gmail and Twitter overcome this by explicitly generating unique URLs for each view, which also solves the problem of the browser's Back button becoming unusable.
Words: Chris Bank
Chris Bank is the growth lead at UXPin, a UX design app that creates responsive interactive wireframes and prototypes.
Related articles
Web App Designers Ui Kits Free
Source: https://www.creativebloq.com/ux/ui-design-patterns-single-page-web-app-91412834
Posted by: mashburnguideare.blogspot.com

0 Response to "Web App Designers Ui Kits Free"
Post a Comment