android studio app is not running like design preview
The Layout Inspector in Android Studio allows you to compare your app layout with design mockups, display a magnified or 3D view of your app, and examine details of its layout at runtime. This is especially useful when your layout is built at runtime rather than entirely in XML and the layout is behaving unexpectedly.
Layout Validation allows you to simultaneously preview layouts on different devices and display configurations, including variable font sizes or user languages, making it easy to test for a variety of common layout problems.
Open the Layout Inspector
To open the Layout Inspector, do the following:
- Run your app on a connected device or emulator.
- Click Tools > Layout Inspector.
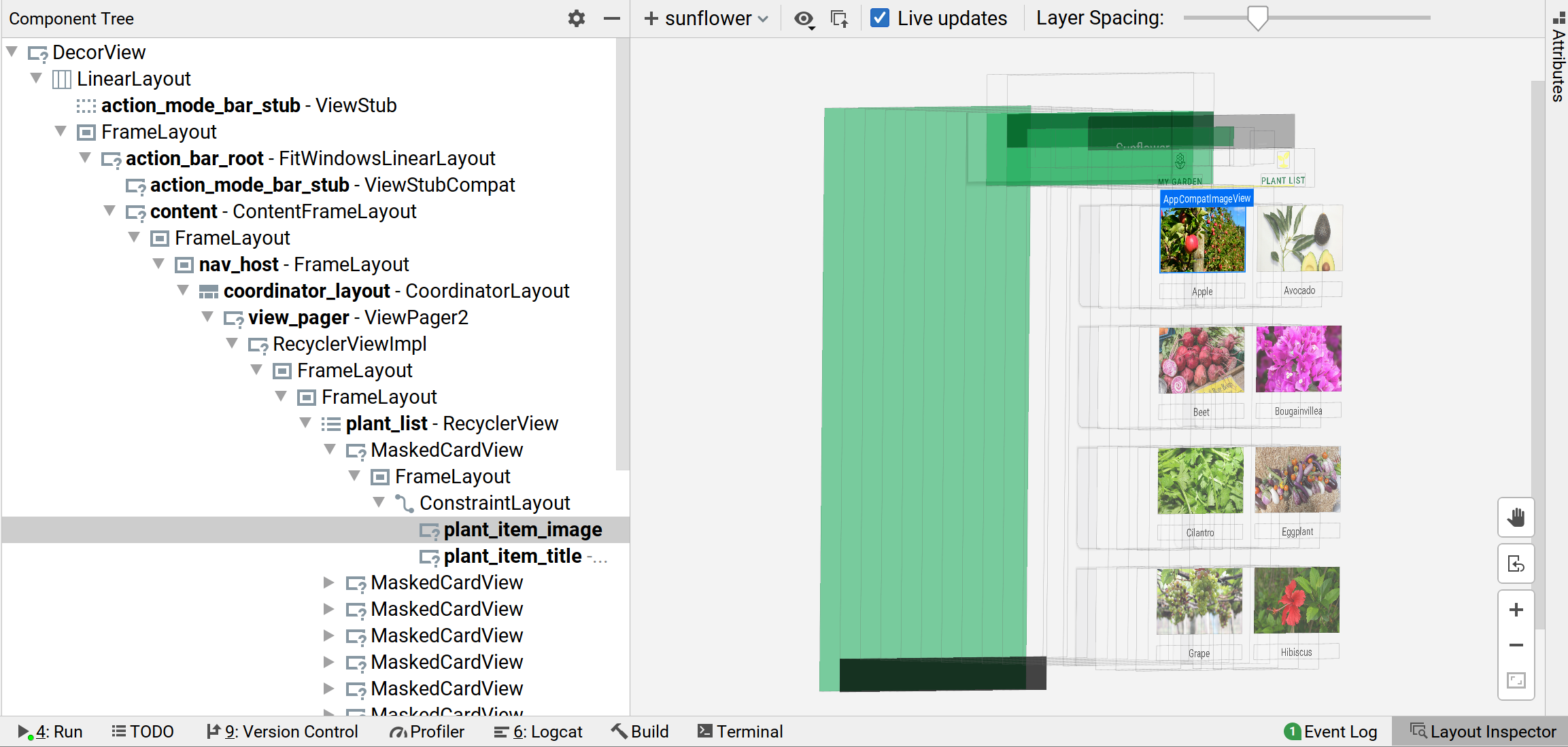
As shown in figure 1, the Layout Inspector displays the following:
- Component Tree: The hierarchy of views in the layout.
- Layout Display: Rendering of app layout as it appears on your device or emulator, with layout bounds shown for each view.
- Layout Inspector toolbar: Tools for the Layout Inspector.
- Attributes: The layout attributes for the selected view.

Figure 1. The Layout Inspector
Select a view
To select a view, click it in the Component Tree or the Layout Display. All of the layout attributes for the selected view appear in the Attributes panel.
If your layout includes overlapping views, you can select a view that is not in front by clicking it in the Component Tree or by rotating the layout and clicking the desired view.
Isolate a view
To work with complex layouts, you can isolate individual views so that only a subset of the layout is shown in the Component Tree and rendered in the Layout Display.
To isolate a view, right-click the view in the Component Tree and select Show Only Subtree or Show Only Parents.
To return to the full view, right-click the view and select Show All.
To hide the bounding box or view labels for a layout element, click View Options ![]() at the top of the Layout Display and toggle Show Borders or Show View Label.
at the top of the Layout Display and toggle Show Borders or Show View Label.
Compare app layout to a reference image overlay
To compare your app layout with a reference image, such as a UI mockup, you can load a bitmap image overlay in the Layout Inspector.
Live Layout Inspector
The Live Layout Inspector provides complete, real-time insights into your app's UI while it's deployed to a device or emulator running API level 29 or higher.
To enable the Live Layout Inspector, go to File > Settings > Experimental, and check the box next to Enable Live Layout Inspector. Then click the checkbox next to Live updates above the Layout Display.
The Live Layout Inspector includes a dynamic layout hierarchy, updating the Component Tree and Layout Display as views on the device change.
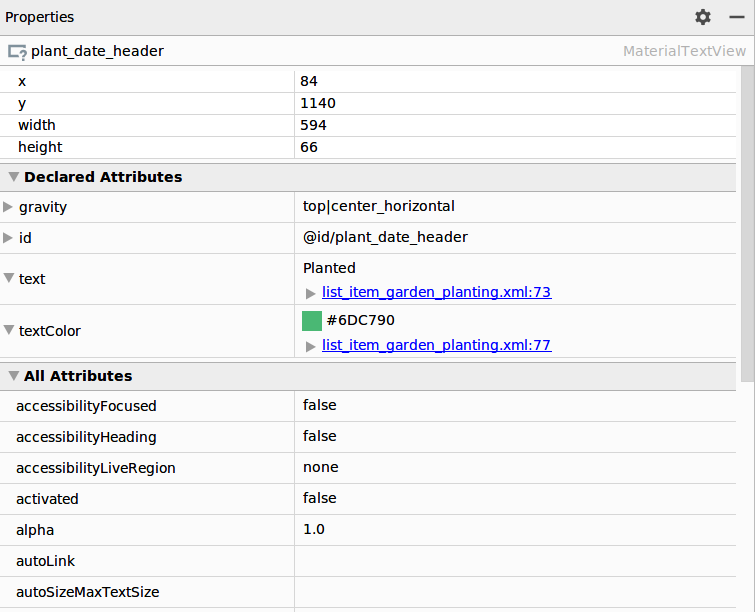
In addition, the property values resolution stack allows you to investigate where a resource property value originates in the source code and navigate to its location by following the hyperlinks in the properties pane.

Figure 2. Property values in the Attributes panel with hyperlinks to the properties' definitions.
Lastly, the Layout Display features an advanced 3D visualization of your app's view hierarchy at runtime. To use this feature, in the Live Layout Inspector window simply click on the Layout and rotate it by dragging the mouse. To expand or contract the layers of the Layout, use the Layer Spacing slider.

Figure 3. Rotated 3D view of a Layout.
Layout Validation
Layout Validation is a visual tool for simultaneously previewing layouts for different devices and display configurations, helping you catch problems in your layouts earlier in the process. To access this feature, click on the Layout Validation tab in the top-right corner of the IDE window:

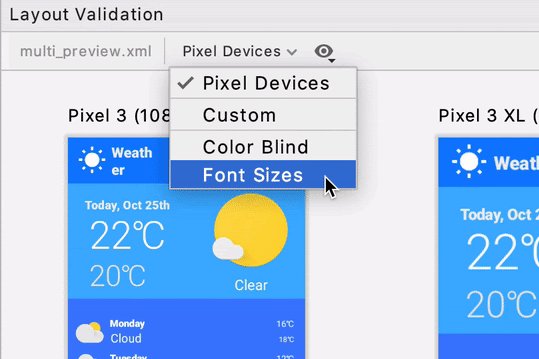
To switch between the available configuration sets, select one of the following from the dropdown at the top of the Layout Validation window:
- Pixel Devices
- Custom
- Color Blind
- Font Sizes

Pixel Devices
Preview how your layout appears on Pixel devices:
![]()
Figure 4. Pixel device previews in the Layout Validation tool
Custom
To customize a display configuration to preview, choose from a variety of setings including language, device, or screen orientation:

Figure 5. Configure a custom display in the Layout Validation tool
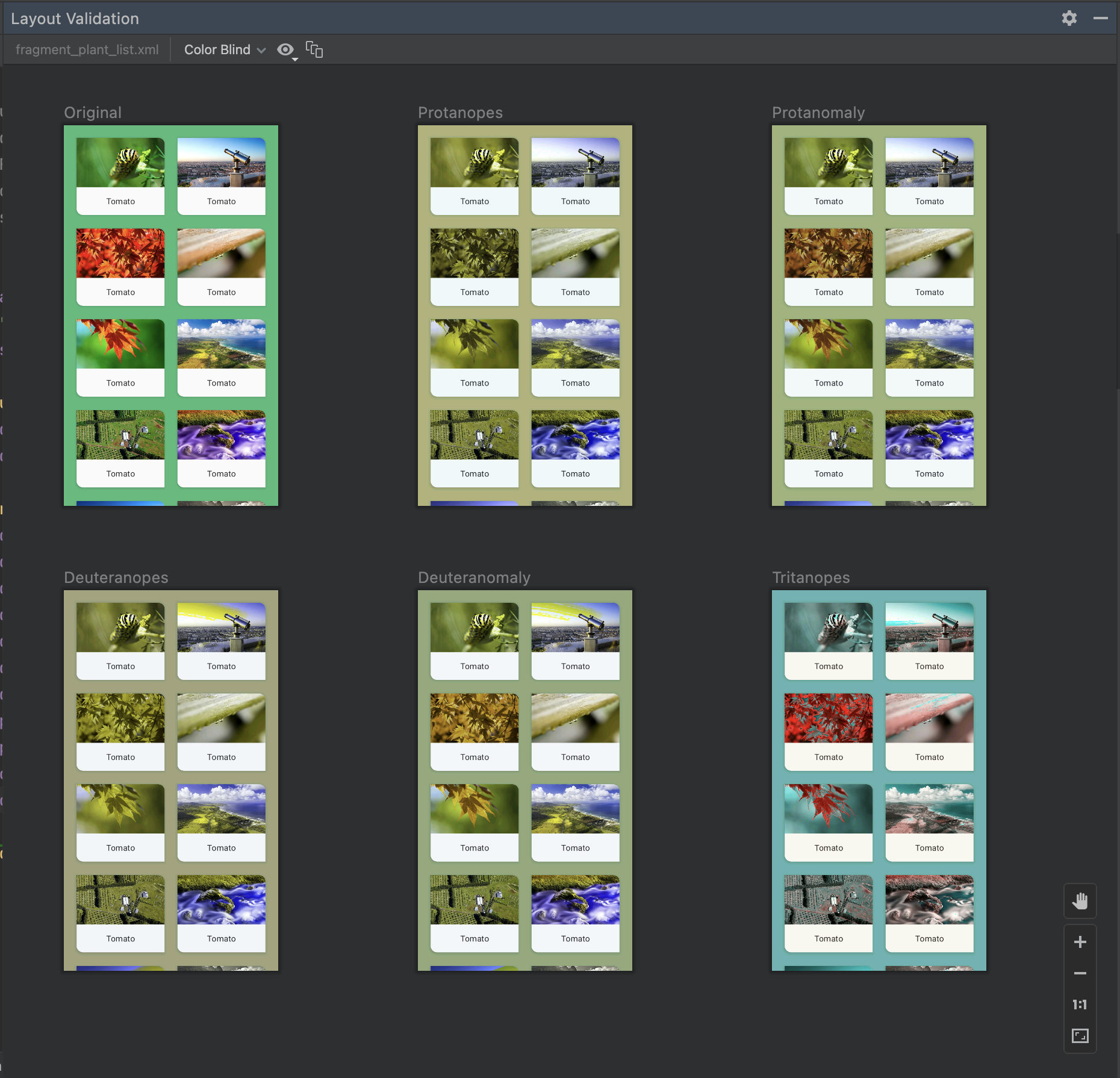
Color Blind
To help make your app more accessible for users who are color blind, validate your layout with simulations of common types of color blindness:

Figure 6. Color blindness simulation previews in the Layout Validation tool
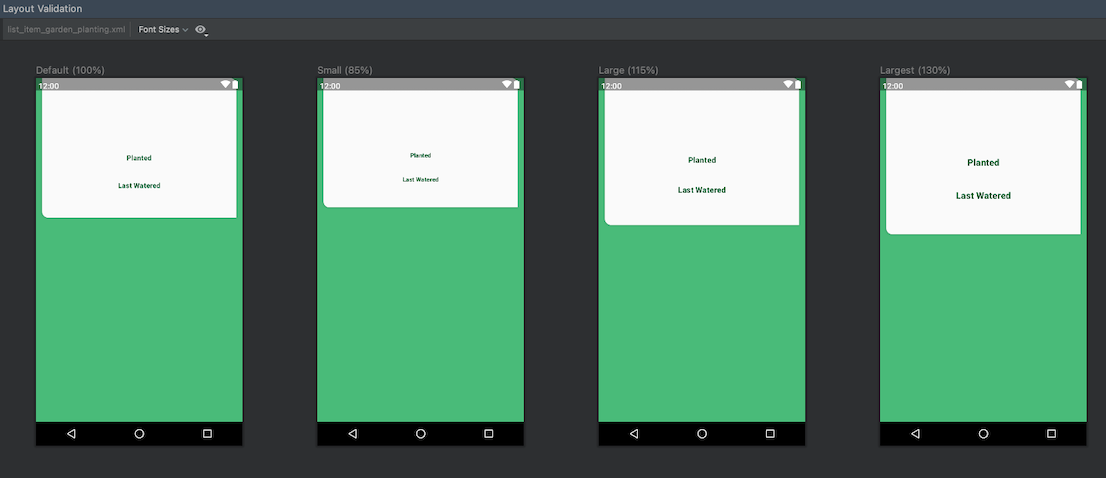
Font Sizes
Validate your layouts at various font sizes, and improve your app's accessibility for visually impaired users by testing your layouts with larger fonts:

Figure 7. Variable font size previews in the Layout Validation tool
android studio app is not running like design preview
Source: https://developer.android.com/studio/debug/layout-inspector
Posted by: mashburnguideare.blogspot.com

0 Response to "android studio app is not running like design preview"
Post a Comment